
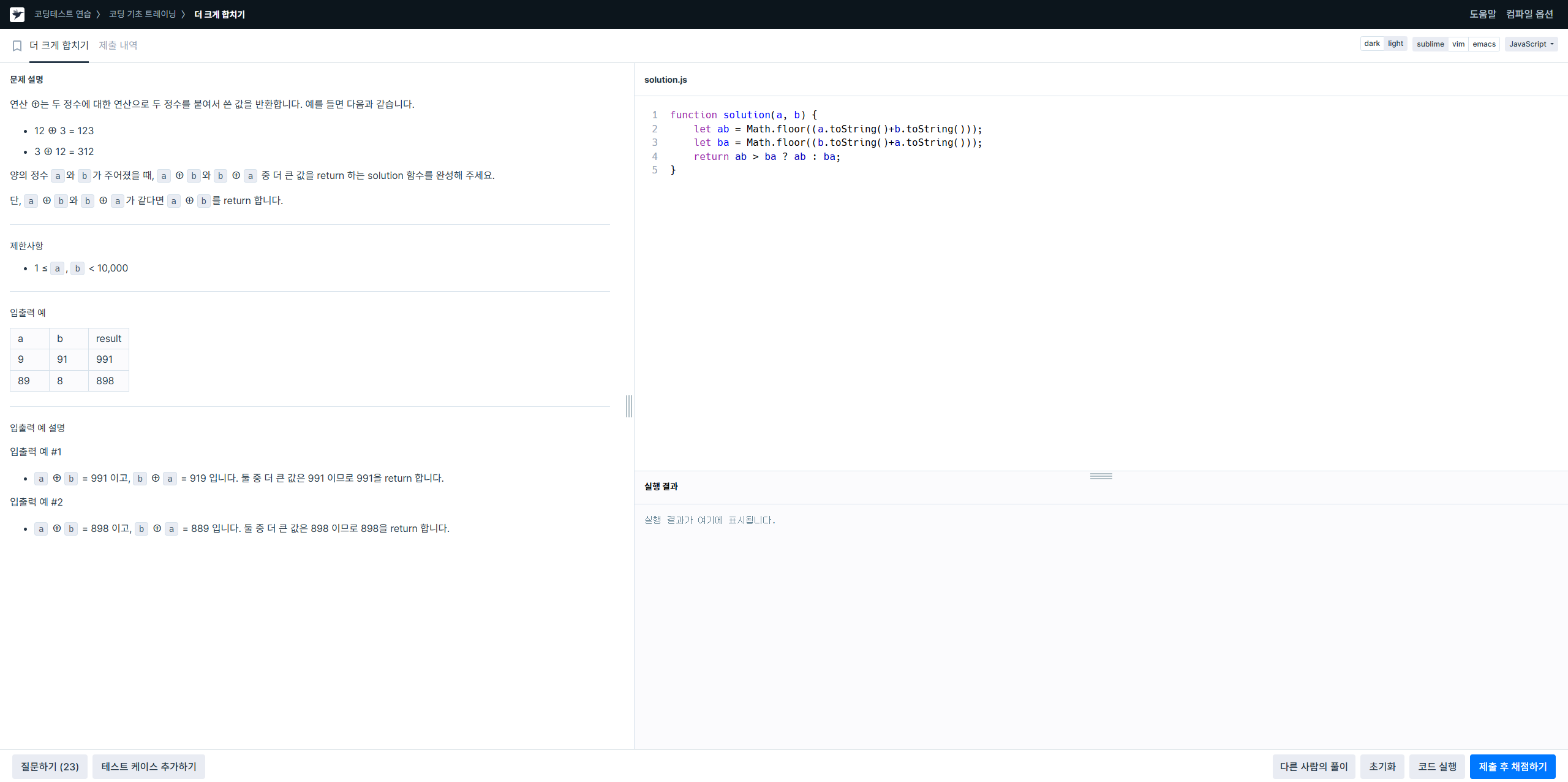
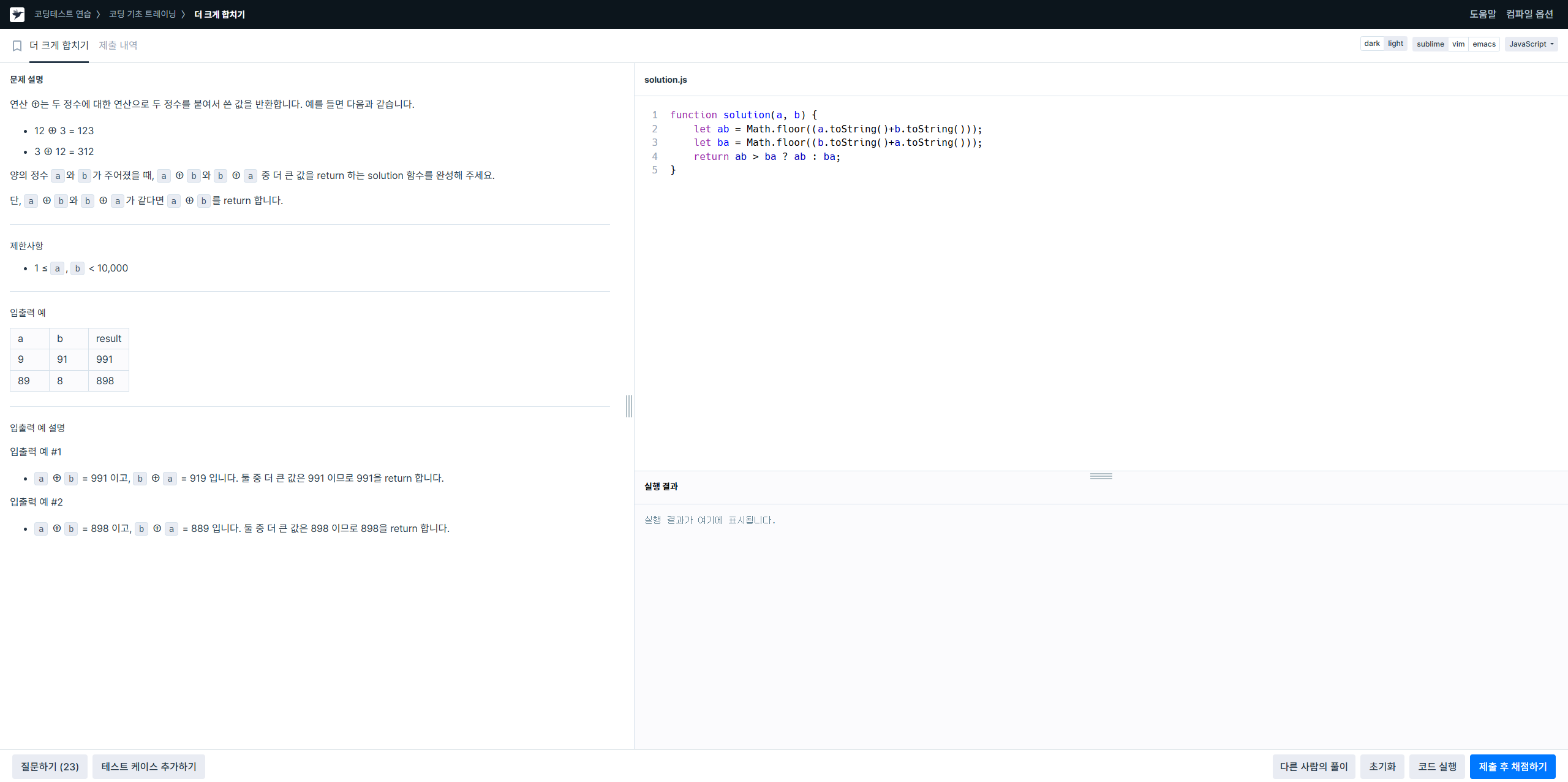
function solution(a, b) {
let ab = Math.floor((a.toString()+b.toString()));
let ba = Math.floor((b.toString()+a.toString()));
return ab > ba ? ab : ba;
}원래 한 줄로 했으나... 코드가 너무 더러워서 변수로 간략하게 줄였다.
toString()으로 문자열로 변환 후 합친 뒤 Math.floor로 다시 정수로 만들었다.
다른 분들의 코드를 보니 Math.max와 Number을 많이 사용하던데
function solution(a, b) {
return Math.max(Number(`${a}${b}`), Number(`${b}${a}`))
}Math.max()는 매개변수로 주어진 숫자 중 가장 큰 수를 반환하거나, 매개변수가 없을 경우 Infinity를 반환한다고 한다.
즉 Math.max를 통해 굳이 삼항연산자가 아니어도 큰 수를 반환하게끔 했다는 것.
Math.max(10, 20); // 20
Math.max(-10, -20); // -10
Math.max(-10, 20); // 20Number은 Math.floor와 같이 Number(value) 함수로 사용하면 문자열이나 다른 값을 Number타입으로 변환한다.
만약 인수를 숫자로 변환할 수 없으면 NaN을 리턴한다.
'코테' 카테고리의 다른 글
| n의 배수 (0) | 2024.11.29 |
|---|---|
| 두 수의 연산값 비교하기 (0) | 2024.11.29 |
| 문자열 곱하기 (0) | 2024.11.29 |
| 문자 리스트를 문자열로 변환하기 (0) | 2024.11.29 |
| 문자열 섞기 (0) | 2024.11.29 |

function solution(a, b) {
let ab = Math.floor((a.toString()+b.toString()));
let ba = Math.floor((b.toString()+a.toString()));
return ab > ba ? ab : ba;
}원래 한 줄로 했으나... 코드가 너무 더러워서 변수로 간략하게 줄였다.
toString()으로 문자열로 변환 후 합친 뒤 Math.floor로 다시 정수로 만들었다.
다른 분들의 코드를 보니 Math.max와 Number을 많이 사용하던데
function solution(a, b) {
return Math.max(Number(`${a}${b}`), Number(`${b}${a}`))
}Math.max()는 매개변수로 주어진 숫자 중 가장 큰 수를 반환하거나, 매개변수가 없을 경우 Infinity를 반환한다고 한다.
즉 Math.max를 통해 굳이 삼항연산자가 아니어도 큰 수를 반환하게끔 했다는 것.
Math.max(10, 20); // 20
Math.max(-10, -20); // -10
Math.max(-10, 20); // 20Number은 Math.floor와 같이 Number(value) 함수로 사용하면 문자열이나 다른 값을 Number타입으로 변환한다.
만약 인수를 숫자로 변환할 수 없으면 NaN을 리턴한다.
'코테' 카테고리의 다른 글
| n의 배수 (0) | 2024.11.29 |
|---|---|
| 두 수의 연산값 비교하기 (0) | 2024.11.29 |
| 문자열 곱하기 (0) | 2024.11.29 |
| 문자 리스트를 문자열로 변환하기 (0) | 2024.11.29 |
| 문자열 섞기 (0) | 2024.11.29 |
