우선 팀원들끼리 모여서 서로에 관해 대화를 나누는 시간을 가졌다.
팀원들의 MBTI를 알게 되었는데, 놀랍게도 팀원들 전부 I라 내향인들이라는 팀명이 정해지게 되었다.
그리고 나서 팀장을 정했으며 그와 동시에 무엇을 해야하는지에 대해 정리하고 내용을 적어보는 시간을 가졌다.
아래는 프로젝트 기획서다.
프로젝트
- 프로젝트 명 : D'i'ARY
- 소개
- 한 줄 정리 : 숨겨 놓은 내향인의 속마음을 펼쳐보는 듯한 느낌의 다이어리 컨셉 페이지
- 내용 : 질문을 기반으로 개인 답변 작성하여 한 페이지씩 팀원들을 소개함.
기획 관련 메모
- 공통 질문 ( 이름, 나이, 전공, MBTI, 취미, 내배캠 신청 이유, 내 인생의 큰 전환점, 가장 행복했던 순간, 인생의 목표, 가치관)
- 개별 질문(4개 / 각 팀원이 팀원에게)
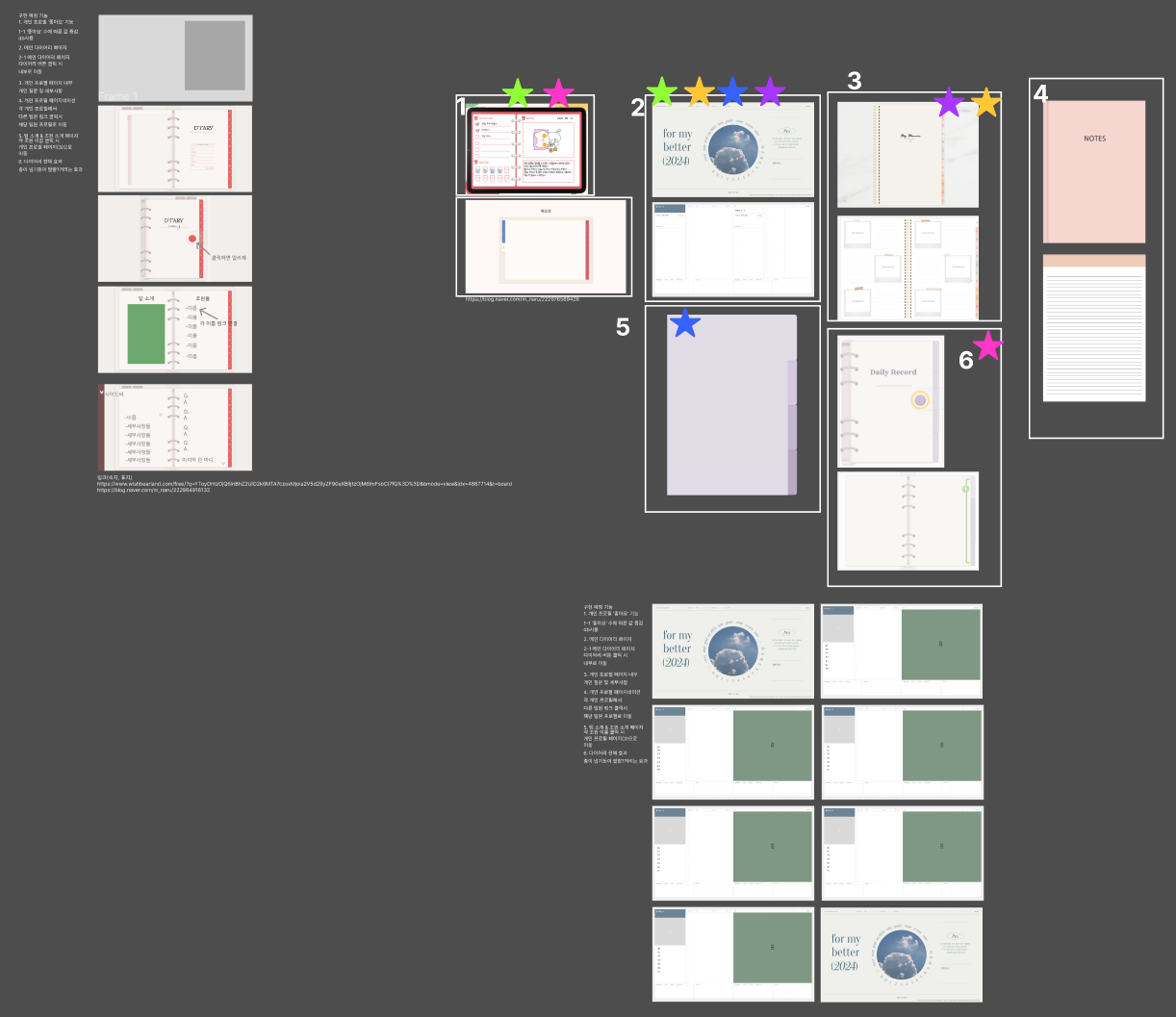
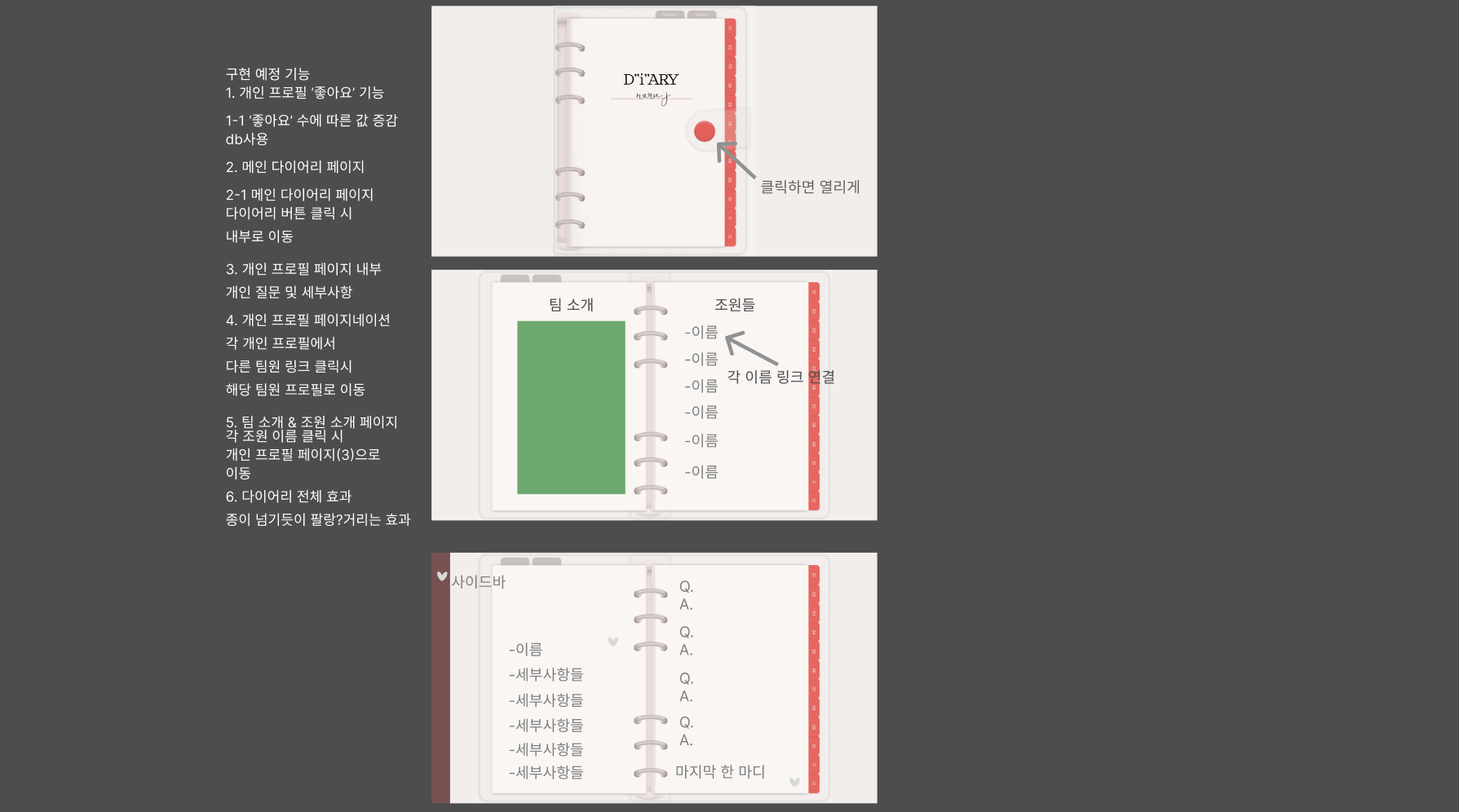
구현 예정 기능
- 개인 프로필 ‘좋아요’ 기능1-1 ‘좋아요’ 수에 따른 값 증감db사용
- 메인 다이어리 페이지2-1 메인 다이어리 페이지다이어리 버튼 클릭 시 내부로 이동
- 개인 프로필 페이지 내부개인 질문 및 세부사항
- 개인 프로필 페이지네이션
각 개인 프로필에서
다른 팀원 링크 클릭시
해당 팀원 프로필로 이동
- 팀 소개 & 조원 소개 페이지 각 조원 이름 클릭 시 개인 프로필 페이지(3)으로 이동
- 다이어리 전체 효과종이 넘기듯이 팔랑?거리는 효과
- 디자인
초기 화면은 블랙 & 화이트
개인 페이지는 각자 좋아하는 색상으로
WBS & Tasks
- 강다연
책을 넘기는 js/css였으나, 구현이 어려울 것이라는 멘토님의 답변에 무엇을 해야할지 잘 모르는 상태 - 정수희
다이어리 표지(인덱스 페이지), 특정 버튼 클릭 시 두번째 페이지 노출 - 강수진
‘좋아요’수에 따른 값 증감 db 사용, 개인 프로필 ‘좋아요 기능 - 유현지
개인 프로필 페이지 내부, 개인 질문 및 세부사항, 팀 소개 & 조원 소개 페이지 - 홍승우
개인 프로필 페이지네이션각 개인 프로필에서다른 팀원 링크 클릭시해당 팀원 프로필로 이동
간단한 레이아웃


위 계획서에 나온대로 다이어리라는 컨셉에 맞춰 디자인을 진행하였다.
그러던 와중 수희님이 틀을 만드셨고 그에 맞춰서 진행하기로 결정되었다.
틀에 대한 이해

나는 팀소개와 팀원소개 페이지를 맡았는데, 그 전에 위의 코드가 어떻게 저런 형식으로 만들어졌는지 궁금해 찾아보았다.
CSS
html,
body {
height: 100%;
font-size: 62.5%
}
.main {
display: flex;
justify-content: center;
align-items: center;
height: 100%;
width: 100%;
text-align: center;
}
.diary {
height: 90%;
width: 800px;
border: 3px solid black;
background-color: white;
border-radius: 40px 0 0 40px;
position: relative;
}
.menu-container {
display: flex;
flex-direction: column;
justify-content: space-between;
height: 90.3%;
margin-left: -2px;
}
.menu {
width: 50px;
background-color: white;
height: 15%;
border-radius: 0 10px 10px 0;
margin: -1px auto;
color: black;
display: flex;
justify-content: center;
border: 3px solid black;
transition: background-color 0.3s, color 0.3s, width 0.3s;
}
.matename {
writing-mode: vertical-rl;
font-size: 1.8vh;
letter-spacing: 0.1vh;
font-family: "Titillium Web", sans-serif;
font-weight: bold;
}
.menu:hover {
background-color: black;
color: white;
}HTML
<div class="main">
<div class="diary">
</div>
<div class="menu-container">
<div class="menu"><span class="matename">TEAM</span></div>
<div class="menu1"><span class="matename">
<a href="./dayeon_Card.html" style="text-decoration: none; color: inherit;">DAYEON</a></span>
</div>
</div>
</div>
우선 코드가 아닌 디자인만 보고 비슷하게 코드를 짰다. 하지만 처음으로는 옆의 인덱스와 종이라 각각 세로로 나열되는 문제가 생겨, 코드를 보고 해석하는 시간을 가졌다. 종이 옆에 인덱스를 붙인 방법은 display: flex;와 flex-direction: column;이었다.
flex
flexbox는 레이아웃을 다룰 때 하나의 행이나 열만을 다루기 때문에 1차원이라고 이야기를 한다.
flex 컨테이너는 문서의 영역 중에서 flexbox가 놓여있는 영역을 가르키는데, flex컨테이너를 생성하려면 컨테이너 요소의 display값을 flex혹은 inline-flex로 지정해야한다.
자세한 건 아래 링크에 나와있다.
https://dev-syhy.tistory.com/30
[CSS] flexbox 개념 및 속성 설명(flex-direction / flex-wrap / flex)
Flexbox는 CSS3에 새롭게 반영된 레이아웃 모듈이다(Flexible Box module) 인터페이스 내의 아이템 간 공간 배분 강력한 정렬 기능 1차원 레이아웃 모델 Flexbox는 레이아웃을 다룰때 한번에 하나의 행이나
dev-syhy.tistory.com
https://studiomeal.com/archives/197
이번에야말로 CSS Flex를 익혀보자
studiomeal.com
그래서 코드를 붙인 결과 종이와 인덱스 모두 직선으로 나오는 문제가 생겼다. (위에 사진처럼 나오는 것이 아닌 흰 배경에 직선만 그어져있는 형태)
왜 그런가 살펴보니 main, diary전부 width와 height를 100%로 해놨는데 그 div가 차지하는 영역이 전체페이지를 의미하지 않는 것이어서 그런 문제가 생겼던 것이었다. 그래서 마찬가지로 body와 html에 width:100%;를 적었는데, 이와 같은 방법은 그닥 좋은 형태라고 생각하지 않아, 코드를 줄이면서 위의 코드를 없앨 방법이 있을 것 같았다.
하나 생각한 바로는 vw, vh를 사용하는 방법인데, 아직 이해도가 부족해 100vh을 했더니 스크롤바가 길어져서 다른 방법을 찾아야 할 것 같았다. (아직 찾지 못해 고민중)
여튼 다시 프로젝트로 돌아가자.
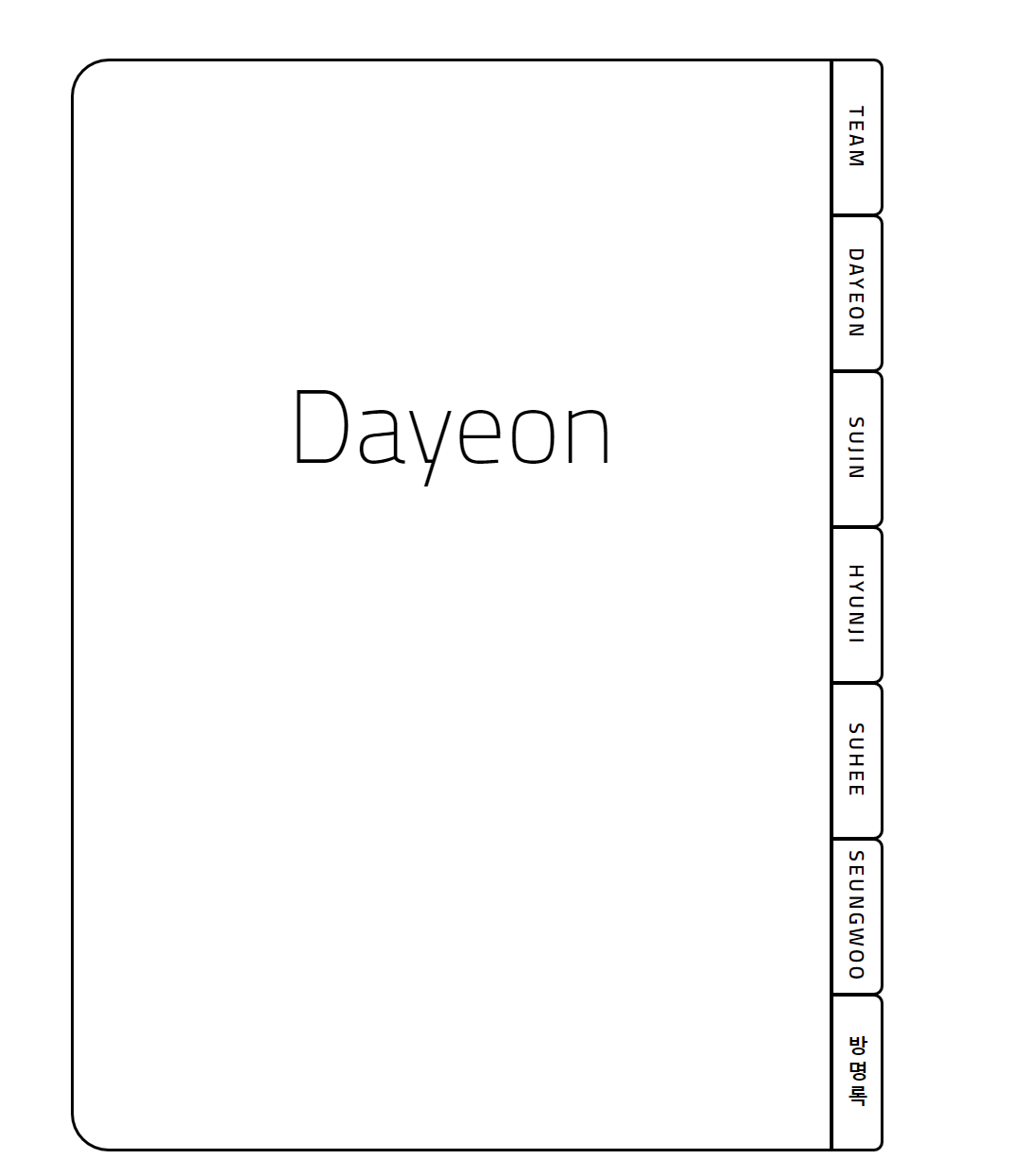
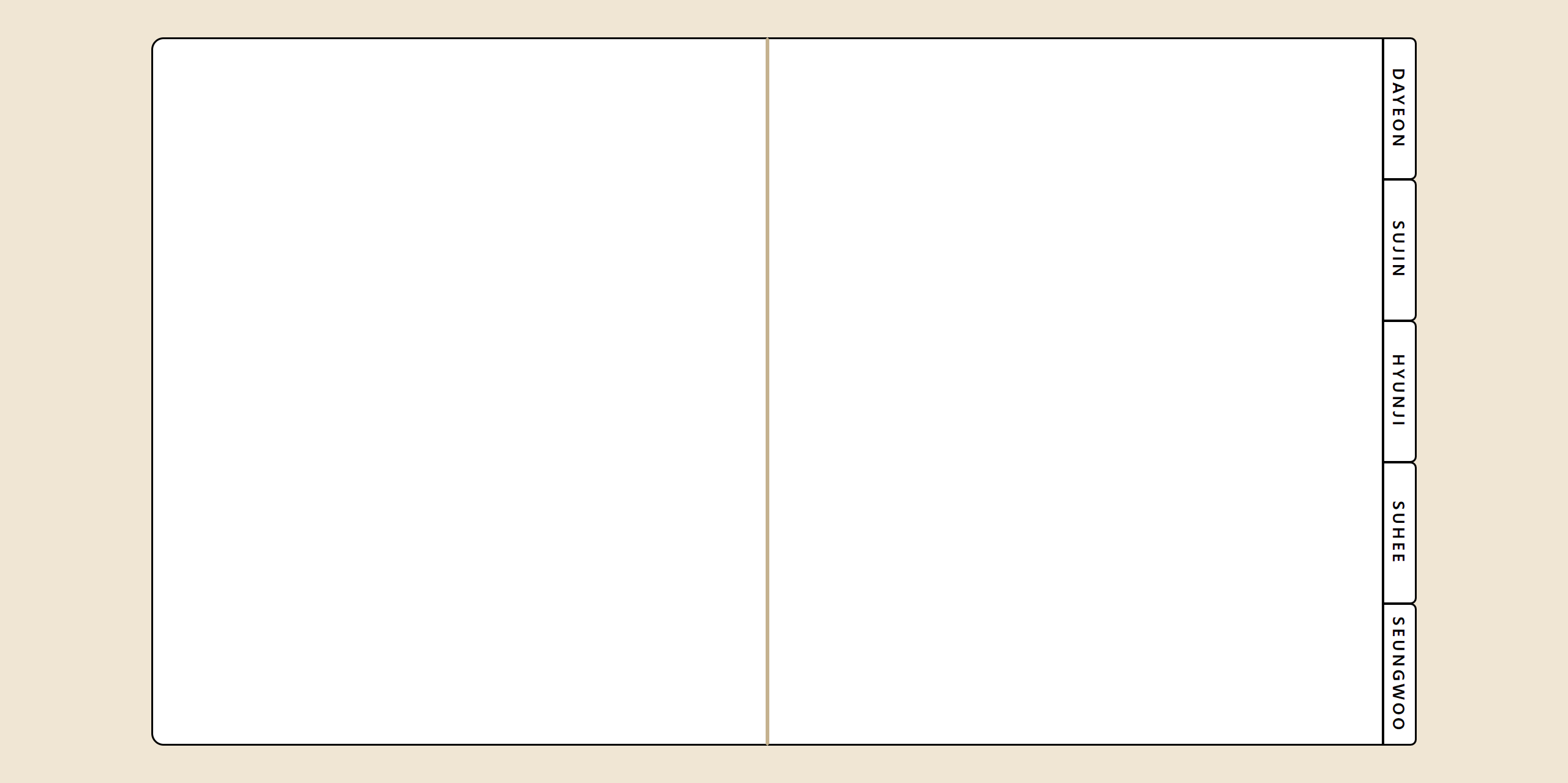
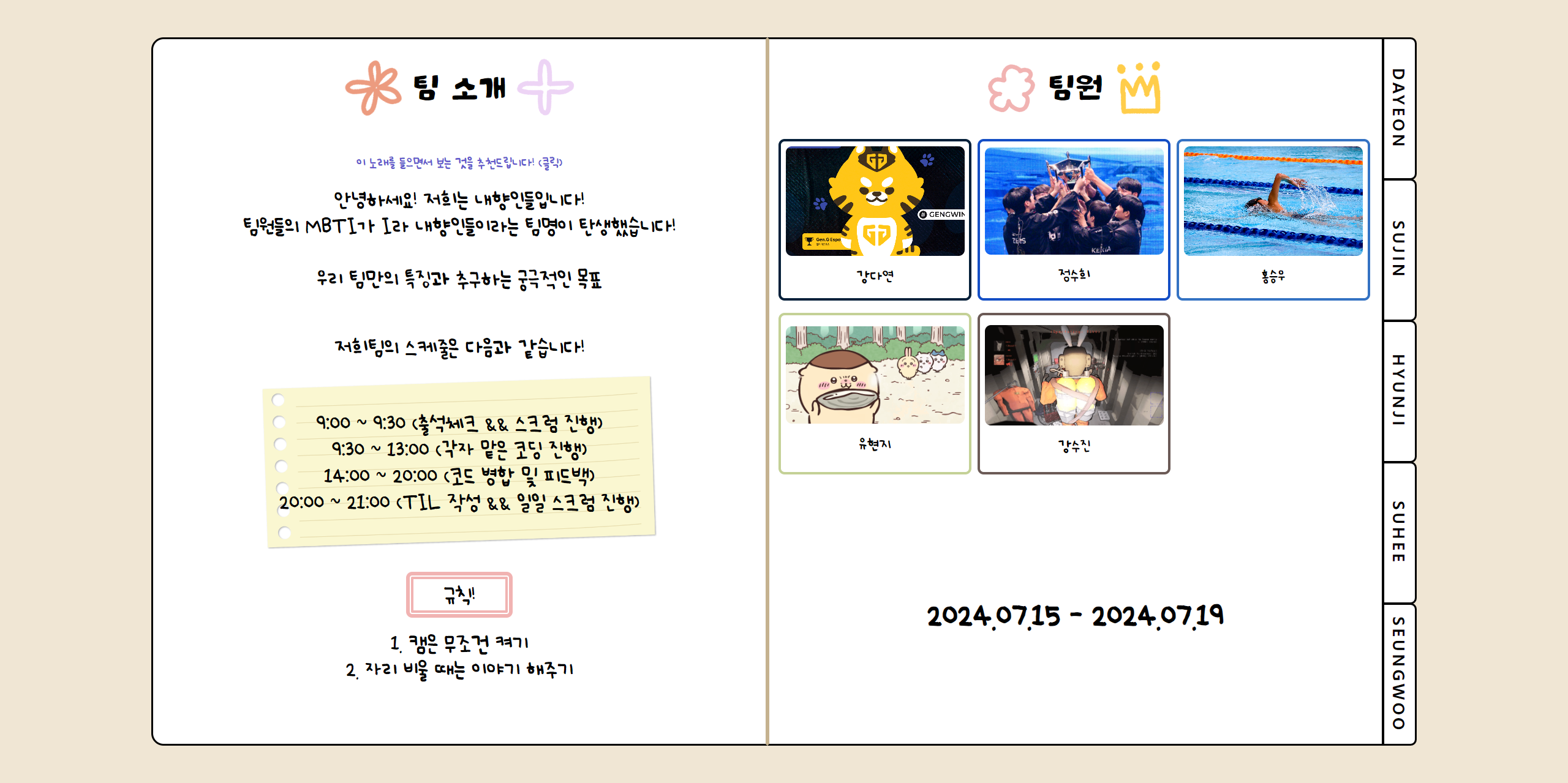
1. 기본적인 구조
처음 위의 기본적인 틀에서 종이를 2개 붙이려면 diary페이지를 복사해서 붙여넣기를 하면 됐다. main에 flex가 붙어있어, 자동으로 (종이)(종이)(인덱스)의 구조가 나오기 때문이다.(앞서 flex공부를 하기 잘한 것 같다.)

이후 모서리가 너무 딱딱해보여 border-radius를 이용해 둥글게 해주었으며, border-left,right를 이용해 종이와 종이가 만나는 부분의 색을 바꿔주었다.
2. 각 종이에 타이틀 넣고 2번째 종이 채워넣기
@font-face {
font-family: 'EF_jejudoldam';
src: url('https://fastly.jsdelivr.net/gh/projectnoonnu/noonfonts_2210-EF@1.0/EF_jejudoldam.woff2') format('woff2');
font-weight: normal;
font-style: normal;
}
/* 1번째 페이지 */
.main_title {
font-family: 'EF_jejudoldam';
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
margin: 10px;
}
.main_title p {
font-size: 3.5vh;
}
.title_img {
width: 10%;
height: auto;
padding: 15px;
}다음과 같은 코드를 이용해 타이틀을 꾸몄다.

font-family를 이용해 제목을 수정한 후 각각의 제목 옆에 이미지를 넣고 display:flex를 이용해 이미지가 타이틀 옆에 오게 만들었다. 이후 이미지들의 width를 %로 바꿔 사이트의 크기가 줄어도 같이 줄어들 수 있도록 반응형을 만들었다.(제목도 마찬가지. 허나 %말고 vh를 이용함.)
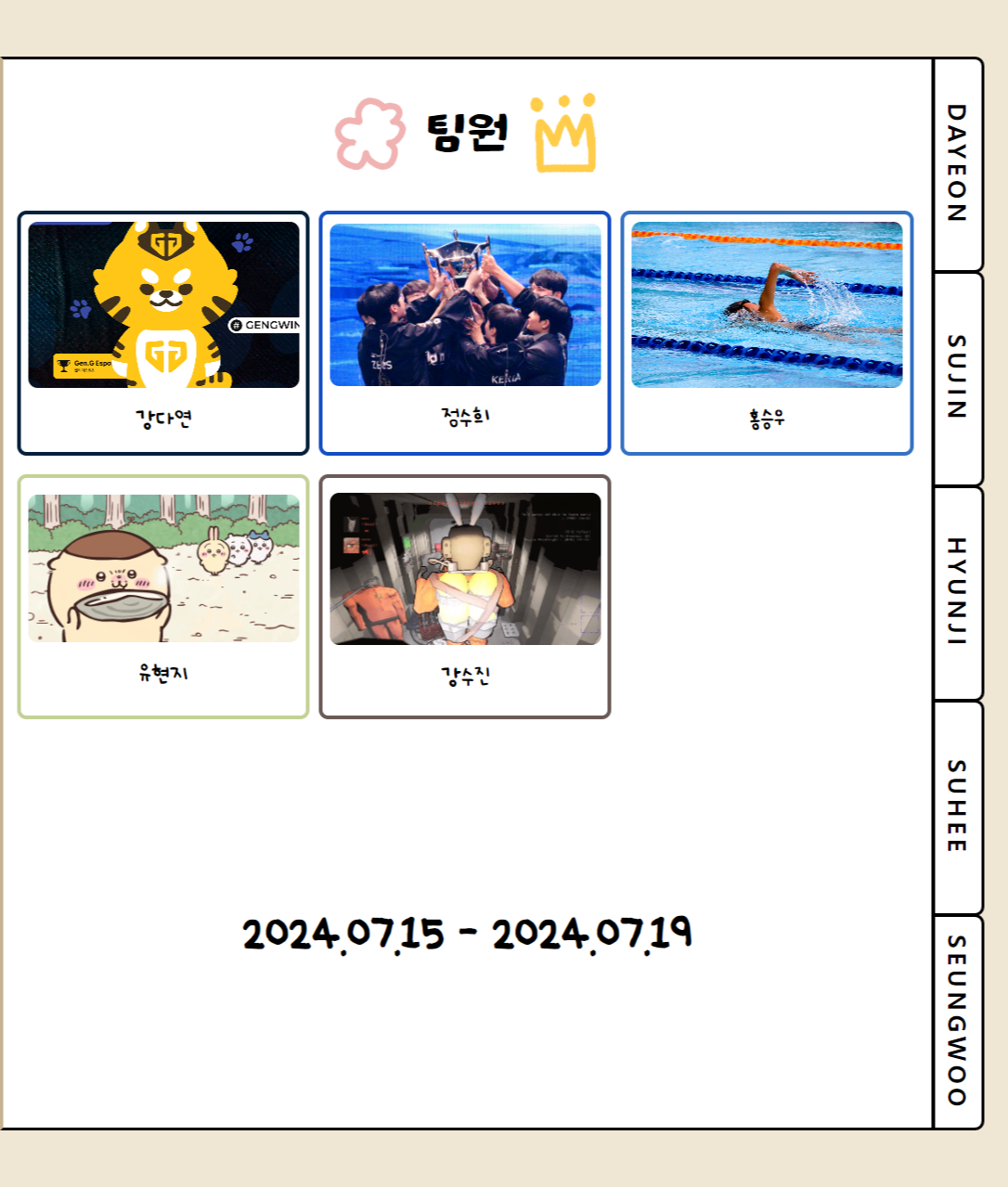
2번째 페이지의 결과는 아래 사진과 같다.

우선 이름을 적어두고 어떤 레이아웃이 어울릴지 고민하는 시간을 잠시 가졌다. 그러던 와중 다이어리니 앨범처럼 하는 것이 예쁠 것 같아 각자의 취미 또는 좋아하는 것과 관련된 사진을 이름과 함께 박스에 넣고 필름처럼 보이게 꾸몄다.
또한 이미지도 특정 길이를 넘어가지 않도록 max-width를 설정해주고 border-radius를 설정했다.
처음에는 이미지로 넣었으나, 실수로 gif를 넣었을 때 좀 더 예뻐보여 gif로 넣을 수 있는 사람들은 gif로 넣어주었다.
마지막으로는 날짜를 적었는데, 이 텍스트도 마찬가지로 vh로 사이즈를 조정했으며 margin-top을 vh로 함으로써 최대한 창이 줄어들더라도 종이에서 튀어나가지 않도록 설정했다.
3. 첫 번째 종이 채우기
우선 a태그를 이용해 텍스트에 링크를 걸어놓고 페이지를 보면서 같이 들으면 좋을 것 같은 노래를 넣어두었다.
css를 이용해 a태그에 있는 밑줄과 텍스트의 색을 변경하였다.
그리고 계획을 div태그로 묶은 후 background-image와 다른 요소들을 이용해 종이 위에 글자가 적힌 것처럼 보이도록 css를 설정하였다.
규칙은 처음에 형광펜처럼 div로 묶어 색을 설정하였으나, 영 예쁘지 않아 견출지를 넣으면 어떨까 하는 생각이 들어 이중 테두리를 썼다.
하지만 이중 테두리는 견출지처럼 테두리의 두께를 각각 설정하기 어려워 구글링을 진행하였다.
구글링을 해, 코드를 알아낸 이후 코드를 이해하는데 그리 어렵지 않았다. 그래서 코드를 이용해 견출지와 같은 느낌을 주며 페이지를 작성하였다.
[참고한 링크]
https://blog.logrocket.com/how-to-create-double-border-css/
How to create a double border in CSS - LogRocket Blog
Explore a number of alternatives to the conventional CSS border-style: double method for creating a double border for a webpage element.
blog.logrocket.com
여기서 규칙을 왜 spav이 아닌 div로 설정했는가에 대한 의문이 생길 수 있다. span은 단지 p의 특정 부분에 color과 같은 css만 설정할 수 있다. inline과 같은 레이아웃의 사이즈를 변경할 수 없기 때문에 span으로 하고 견출지 작업을 진행했다면 견출지의 아래 테두리가 규칙 텍스트 위에 있는 사고가 발생하기 때문에 div로 진행하였다.

결과
코드
CSS
@font-face {
font-family: 'EF_jejudoldam';
src: url('https://fastly.jsdelivr.net/gh/projectnoonnu/noonfonts_2210-EF@1.0/EF_jejudoldam.woff2') format('woff2');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'UhBeeSe_hyun';
src: url('https://gcore.jsdelivr.net/gh/projectnoonnu/noonfonts_five@.2.0/UhBeeSe_hyun.woff') format('woff');
font-weight: normal;
font-style: normal;
}
/* 스크롤바 삭제 css */
.scroll::-webkit-scrollbar {
display: none;
}
/* 드래그 색상 */
::selection {
background: #f1b3b2;
color: #fff;
}
html,
body {
height: 100%;
background-color: #f0e6d4;
}
.main {
display: flex;
justify-content: center;
align-items: center;
height: 100%;
width: 100%;
text-align: center;
}
.diary1 {
height: 90%;
width: 1000px;
border: 3px solid black;
background-color: white;
border-radius: 20px 0 0 20px;
border-right: 3px solid #c5b28f;
}
.diary2 {
height: 90%;
width: 1000px;
border: 3px solid black;
border-left: 3px solid #c5b28f;
background-color: white;
}
.menu-container {
display: flex;
flex-direction: column;
justify-content: space-between;
height: 90.3%;
margin-left: -2px;
}
.menu1,
.menu2,
.menu3,
.menu4,
.menu5,
.menu {
width: 50px;
background-color: white;
height: 15%;
border-radius: 0 10px 10px 0;
margin: -1px auto;
color: black;
display: flex;
justify-content: center;
border: 3px solid black;
transition: background-color 0.3s, color 0.3s, width 0.3s;
}
.matename {
writing-mode: vertical-rl;
font-size: 1.8vh;
letter-spacing: 0.1vh;
font-family: "Titillium Web", sans-serif;
font-weight: bold;
}
.menu:hover {
background-color: black;
color: white;
}
.menu1:hover {
background-color: #F2A2B8;
color: white;
}
.menu2:hover {
background-color: #1722ff;
color: white;
}
.menu3:hover {
background-color: #00aa1a;
color: white;
}
.menu4:hover {
background-color: #FF7E7E;
color: white;
}
.menu5:hover {
background-color: #DF0101;
color: white;
}
/* 1번째 페이지 */
.main_title {
font-family: 'EF_jejudoldam';
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
margin: 10px;
}
.main_title p {
font-size: 3.5vh;
}
.title_img {
width: 10%;
height: auto;
padding: 15px;
}
a {
text-decoration-line: none;
color: #6357cc;
}
.main_cont {
font-family: 'UhBeeSe_hyun';
padding: 30px;
}
.main_cont p {
font-size: 2vh;
}
.schedule {
background-image: url("https://cdn.discordapp.com/attachments/1254426162470584321/1262371754706468884/pngwing.com_6.png?ex=66965ad0&is=66950950&hm=46656ea4741d005a2ca3f59182c31d2d24c07426dd941798f96e5077531490f4&");
background-position: center;
background-size: cover;
padding: 30px;
display: inline-block;
}
.rule {
padding: 10px 55px 10px 55px;
border-radius: 10px;
display: inline-block;
font-size: 2vh;
margin-top: 10px;
border: 6px solid #f1b3b2;
outline: 4px solid #f1b3b2;
outline-offset: -12px;
}
.rule_cont {
padding: 10px 35px 10px 35px;
font-size: 1.5vh;
margin-top: 10px;
}
/* 2번째 페이지 */
.title_img2 {
width: 8%;
height: auto;
padding: 20px;
}
.team_people {
font-family: 'UhBeeSe_hyun';
font-size: large;
display: flex;
flex-direction: row;
margin: 10px;
}
.box {
width: 12vw;
height: 20vh;
border: 4px solid #000000;
border-radius: 10px;
margin: 5px;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.box img {
width: 95%;
max-height: 70%;
border-radius: 10px;
margin-top: 5px;
overflow: hidden;
object-fit: cover;
}
.diary2 h1 {
margin: 15vh auto auto auto;
font-family: 'UhBeeSe_hyun';
font-size: 3vh;
}HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="intro_team.css" />
</head>
<body class="scroll">
<div class="main">
<div class="diary1">
<div class="main_title">
<img class="title_img"
src="https://cdn.discordapp.com/attachments/1254426162470584321/1262330383362686986/11.png?ex=66963448&is=6694e2c8&hm=22c84742c0c7d30acdb4e02bbe8acb674e85e7e86b932bf6dab6c248e4ab7401&"
alt="" />
<p>팀 소개</p>
<img class="title_img"
src="https://cdn.discordapp.com/attachments/1254426162470584321/1262330383756689418/22.png?ex=66963448&is=6694e2c8&hm=8fcb8a769c94f70558252e2d0ab1427ce8c0fcdd48cb4babbe3208e5f9fc4c8d&"
alt="" />
</div>
<div class="main_cont">
<a href="https://youtu.be/cQY5brXxEig?si=V-RuCaXFYfmZwu2r" target='_blank'>이 노래를 들으면서 보는 것을
추천드립니다! (클릭)</a>
<p>
안녕하세요! 저희는 내향인들입니다!<br />
팀원들의 MBTI가 I라 내향인들이라는 팀명이 탄생했습니다!<br /><br />
우리 팀만의 특징과 추구하는 궁극적인 목표<br /><br />
</p>
<p>저희팀의 스케줄은 다음과 같습니다!</p>
<div class="schedule">
<p>
9:00 ~ 9:30 (출석체크 && 스크럼 진행)<br />
9:30 ~ 13:00 (각자 맡은 코딩 진행)<br />
14:00 ~ 20:00 (코드 병합 및 피드백)<br />
20:00 ~ 21:00 (TIL 작성 && 일일 스크럼 진행)<br />
</p>
</div><br /><br />
<div class="rule">규칙!</div><br />
<p class="rule_cont">
1. 캠은 무조건 켜기<br />
2. 자리 비울 때는 이야기 해주기<br />
</p>
</div>
</div>
<div class="diary2">
<div class="main_title">
<img class="title_img2"
src="https://cdn.discordapp.com/attachments/1254426162470584321/1262333721457983589/33.png?ex=66963764&is=6694e5e4&hm=fe5b193839be1533c6ba8f209be8540f7fb2cb276d0248698fa54b2d8a1af51a&"
alt="" />
<p>팀원</p>
<img class="title_img2"
src="https://cdn.discordapp.com/attachments/1254426162470584321/1262334159423148093/44.png?ex=669637cc&is=6694e64c&hm=63dc1e9e3508b7c0f20de71e9a57c3bbeb5208001caa544fa96b0ac1df827d4e&"
alt="" />
</div>
<div class="team_people">
<div class="box" style="border-color: #05203a;" onclick="location.href='#.html'">
<img src="https://pbs.twimg.com/media/F63BkIJbQAArbq-.png" alt="젠랑이" />
<p>강다연</p>
</div>
<div class="box" style="border-color: #144ec5;" onclick="location.href='#.html'">
<img src="https://m.segye.com/content/image/2023/11/20/20231120504608.JPG" alt="t1" />
<p>정수희</p>
</div>
<div class="box" style="border-color: #3472c3;" onclick="location.href='#.html'">
<img src="https://images.unsplash.com/photo-1519315901367-f34ff9154487?q=80&w=2670&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D"
alt="강" />
<p>홍승우</p>
</div>
</div>
<div class="team_people">
<div class="box" style="border-color: #c4d196;" onclick="location.href='#.html'">
<img src="https://img-cdn.theqoo.net/dDPAcd.gif" alt="쿠리만쥬" />
<p>유현지</p>
</div>
<div class="box" style="border-color: #6b5a56;" onclick="location.href='#.html'">
<img src="https://cdn.gametoc.co.kr/news/photo/202401/78244_240850_4156.gif" alt="리썰" />
<p>강수진</p>
</div>
</div>
<h1>2024.07.15 - 2024.07.19</h1>
</div>
<div class="menu-container">
<div class="menu"><span class="matename">
<a href="./intro_team.html" style="text-decoration: none; color: inherit;">TEAM</a></span>
</div>
<div class="menu1"><span class="matename">
<a href="../dayeon_Card.html" style="text-decoration: none; color: inherit;">DAYEON</a></span>
</div>
<div class="menu2"><span class="matename">
<a href="../sujin_Card.html" style="text-decoration: none; color: inherit;">SUJIN</a></span>
</div>
<div class="menu3"><span class="matename">
<a href="../hyunji_Card.html" style="text-decoration: none; color: inherit;">HYUNJI</a></span>
</div>
<div class="menu4"><span class="matename">
<a href="../suhee_Card.html" style="text-decoration: none; color: inherit;">SUHEE</a></span>
</div>
<div class="menu5"><span class="matename">
<a href="../seungwoo_Card.html" style="text-decoration: none; color: inherit;">SEUNGWOO</a></span>
</div>
<div class="menu"><span class="matename">방명록</span></div>
</div>
</div>
</body>
</html>사진

후기
첫 번째 미니 프로젝트이다보니 하트를 누르는 기능이나 댓글을 남기는 기능들을 넣자는 의견이 나왔다.
사실 그렇게 해서 프로젝트의 질을 높이는 것이 나쁘진 않지만 기본적인 틀들을 이해하고 진행하는 것인지에 대한 의문이 들었다. 매번 프로젝트를 할 때마다 느끼는 것이지만, 기본기가 탄탄해야 다른 코드들을 보다 더 쉽게 이해하고 응용할 수 있기 때문이다. 내가 만든 페이지는 특별하거나 어려운 css가 없다. 마찬가지로 js도 응용한 것이 onclick밖에 없다.
조바심을 내지 않았으면 좋겠다. 다른 조들이 멋지고 이런 저런 기능을 만든다고 우리팀도 마찬가지로 넣어야겠다는 그런 생각이 들지 않았으면 좋겠다는 생각이 들었다. 우리가 할 수 있는 부분들에서 최대한 응용하며 제작하면 좋겠다는 생각도 들었다.
한 가지 언어를 완벽하게 마스터하면 다른 언어를 이해하는 건 정말 쉽다고 교수님께, 아버지에게 들었는데, 정말 맞는 표현같다는 것이 최근 느껴진다.(그래도 사실 나도 디자인이 더 예뻤으면 좋겠다)
'캠프 > 미니 프로젝트' 카테고리의 다른 글
| [개인 프로젝트] 영화 검색 js, css, html (0) | 2024.07.29 |
|---|---|
| 미니 프로젝트 3,4일차 (쓰다가 ㅌ탈주) (0) | 2024.07.22 |
| 미니 프로젝트 2일차 (0) | 2024.07.16 |
